
https://www.codecademy.com/learn/learn-html
Codecademy HTML
HTML 소개
HTML이란?
HTML은 이미지, 텍스트 또는 비디오와 같이 웹사이트에 나타나는 콘텐츠에 구조를 제공한다. 인터넷의 아무 페이지나 마우스 오른쪽 버튼으로 클릭하고 "검사"를 선택하면 화면 패널에 HTML이 표시된다.
HTML은 HyperText Markup Language의 약자입니다.
- 마크 업 언어는 원시 텍스트의 구조와 표현을 정의하는 컴퓨터 언어입니다.
- HTML에서 컴퓨터는 HTML 요소로 래핑된 원시 텍스트 를 해석할 수 있습니다 .
- 하이퍼텍스트 는 하이퍼링크 라고도 하는 링크를 통해 다른 텍스트에 대한 액세스를 제공하는 컴퓨터 또는 장치에 표시되는 텍스트 입니다. 이 Codecademy 과정으로 가는 도중에 몇 개의 하이퍼링크를 클릭했을 것입니다.
HTML을 배우는 것은 웹사이트를 만드는 첫 번째 단계이지만 약간의 지식만 있으면 뉴스레터, 블로그 또는 웹사이트 템플릿에 코드 조각을 삽입하는 데 도움이 될 수 있습니다. 계속 배우면서 CSS 및 JavaScript로 HTML을 레이어링하여 시각적으로 매력적이고 동적인 웹 사이트를 만들 수 있습니다. 그러나 지금은 텍스트, 이미지 및 비디오와 같은 페이지의 기본 콘텐츠를 추가하고 수정하는 방법에 중점을 둘 것입니다. 웹사이트가 보기 흉해도 걱정하지 마세요. 이제 막 시작하는 단계입니다.
HTML 해부
HTML은 <요소> 로 구성
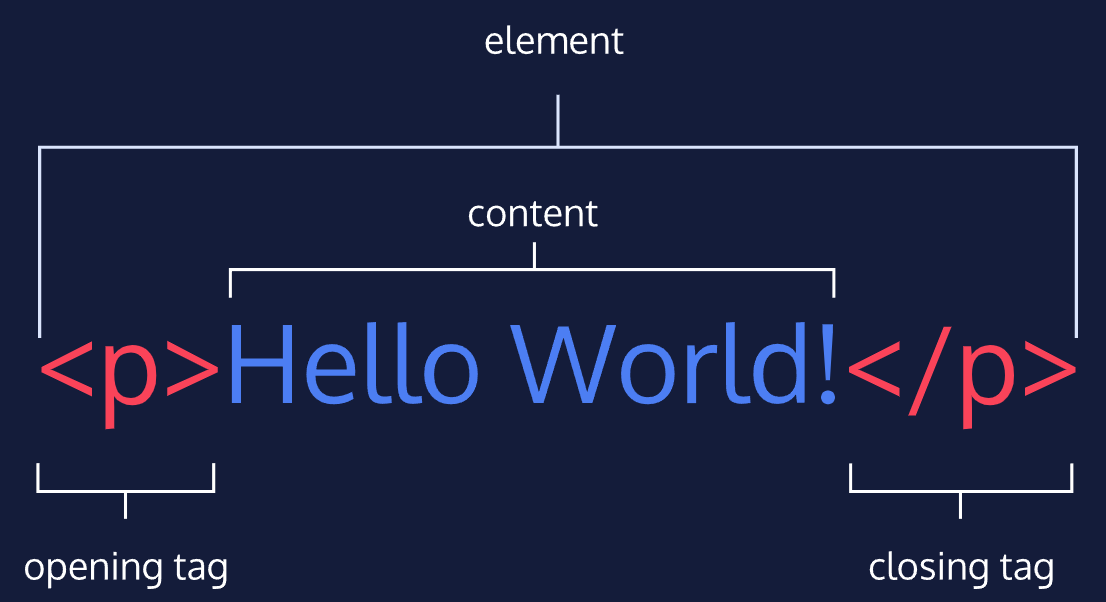
<p> Hello World! </p>
요소는 웹 페이지를 구성하고 콘텐츠를 정의합니다.
- 시작 태그 ( <p>)
- 콘텐츠("Hello World!" 텍스트)
- 종료 태그 ( </p>)
태그 와 내용 그 사이는 HTML 요소라고합니다. 텍스트 및 이미지와 같은 기타 유형의 콘텐츠를 구성하고 표시하는 데 사용할 수 있는 태그가 많이 있습니다.

HTML 요소 (Element) - HTML 태그와 여기에 포함된 텍스트 또는 미디어로 구성된 HTML 문서의 콘텐츠 단위
HTML 태그 (Tag) - 여는( <) 및 닫는( >) 꺾쇠 괄호로 묶인 요소 이름
Body
웹 페이지를 구축하는 데 사용하는 주요 HTML 요소 중 하나는 body 요소
파일에 본문이 있으면 텍스트, 이미지 및 버튼을 비롯한 다양한 유형의 콘텐츠를 본문에 추가할 수 있다.
<body>
<p> What's up, doc?</p>
</body>
HTML 구조
HTML은 가계도 관계의 모음으로 구성됩니다.
<p> 태그 안에 <body> 태그를 배치했습니다.
요소가 다른 요소 안에 포함되어 있으면 해당 요소의 하위(자식)으로 간주됩니다. 하위(자식)요소는 상위(부모)요소 내부에 중첩돼 있다고 합니다.
<body>
<p>This paragraph is a child of the body</p>
</body>
위 예에서 <P>요소는 <body> 요소 내에 중첩되어 있습니다.
가독성을 위해 하위(자식)요소인 <p>는 들여쓰기 되어있습니다.
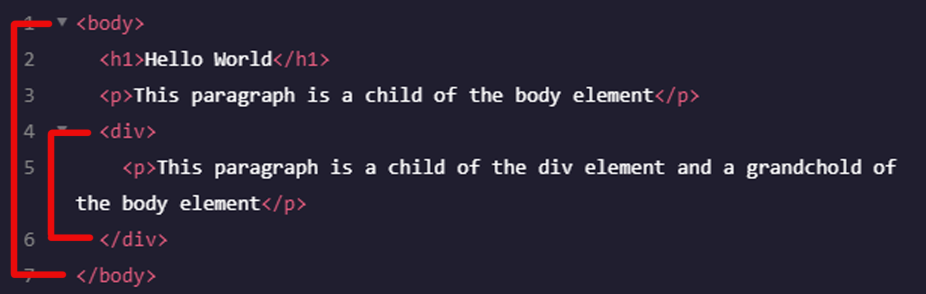
여러수준의 중첩이 있을 수 있음으로 하위(자식) 요소는 손자, 증손자 그 이상으로 확장될 수 있습니다. 요소와 상하위 요소 간의 관계를 계층구조라고 합니다.
<body>
<div>
<h1>Sibling to p, but also grandchild of body</h1>
<p>Sibling to h1, but also grandchild of body</p>
</div>
</body>
위 예에서 <body>는 상위(부모)요소이다.
<div> <h1> <p> 요소는 모두 하위(자식)요소이다.
<div> 자식요소 / <h1>,<p> 손주요소
자식요소는 부모요소의 스타일과 동작을 상속할 수 있다.

Headings
HTML 제목은 다른 미디어 유형과 유사함.
HTML은 6개의 다른 제목 또는 제목 요소가 있다.
제목은 제목 섹션, 기사 또는 기타 형식의 콘텐츠와 같은 다양한 목적으로 사용할 수 있습니다.
다음은 HTML에서 사용할 수 있는 표제 요소의 목록 (대>소)
<h1> - 주로 제목에 사용. 다른 모든 작은 제목은 소제목에 사용.
<h2>
<h3>
<h4>
<h5>
<h6>
Div
HTML에서 가장 많이 사용하는 요소
Division의 약자로 페이지의 섹션을 나누는 요소입니다.
이는 html에서 요소들을 그룹화 하는데 매우 유용합니다.
<body>
<div>
<h1>Why use divs?</h1>
<p>Great for grouping elements!</p>
</div>
</body>
div는 요소로써 보여지는 기능은 없지만 HTML 요소에서 사용자 정의 스타일을 적용할 때 유용합니다.
div를 사용하면 HTML 요소에 동일한 스타일을 사용하거나 div요소 전체에 스타일을 지정할 수도 있습니다.
CSS 학습 과정에서 이 작업을 수행하는 방법을 확인 할 수 있습니다.
div는 링크, 이미지 또는 비디오와 같은 텍스트 또는 기타 HTML 요소를 포함할 수 있습니다.
<div>는 더 나은 가독성을 위해 s안에 요소를 중첩할 때 항상 두개의 들여쓰기(스페이스바 두 번) 공백을 추가해야 합니다.

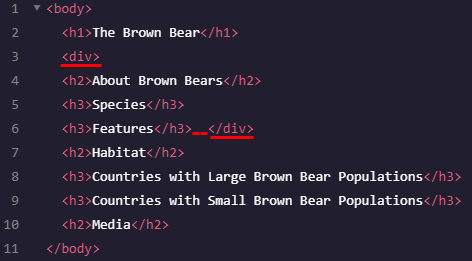
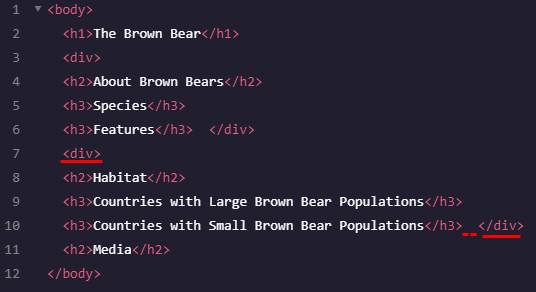
◎ <h1> 라고 표시된 The brown Bear 제목 아래 <div> 태그를 추가합니다. <h3> Features 요소 뒤에 닫는 태그 </div>를 배치합니다. 요소를 중첩할 때는 스페이스바를 두번 눌러 공백을 추가하는 걸 잊지 마세요.

◎ <h2>Habitat 요소 위에 여는 태크 <div>를 추가합니다. <h3> Countries with Small Brown Bear Populations. 뒤에 닫는 태그 </div>를 붙입니다.

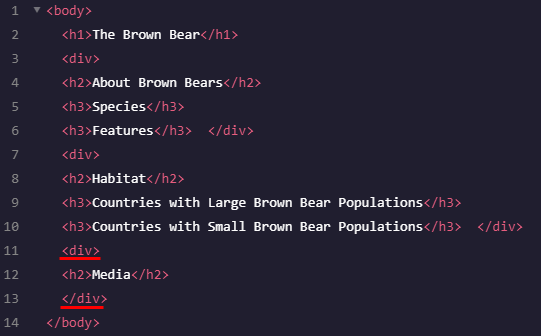
◎ <h2>Media 요소 위에 여는 태그<div>를 추가합니다. </body> 태그 바로 위에 닫는 태그 </div>를 놓습니다.