학교를 다니기 시작할 때부터 컴퓨터를 써온 사람으로 '팝업' 이라는 단어는 흔히 들어왔지만
'모달' 이라는 단어는 개발공부를 처음 시작하면서 듣게 되었다.
그것도 팀플 첫날.
'방 개설할 때 모달로 띄워서 하면 되지 않을까요?'
'그럼 모달은 찬란님이 만들어 보시겠어요? 어렵지 않아요'
분명 팀원들은 날 배려해 쉬운 부분을 떼어준 것인 것 같은데
'모달? 그게 몽데... 내가 아는 건 모발모발 뿐인데...'
어떻게 저떻게 팀원들의 진행과정을 보면서
'아 모달이 팝업같은 거구나' 하고 알았을 뿐 정확한 정의를 알지는 못했다.
이후 기획자로 전향하면서 자연스럽게 화면설계서에 필요한 요소들을 설명하기 위해 그리고
디자이너-개발자와 소통하기 위해 page 이외의 요소들에 대해 한번은 스스로 정의해 둘 필요가 있다는 것을 인지했다.
정의
팝업, 모달 두 형태 모두 사용자의 주의(focus)를, 내가 보여주려는 메시지로 전환 시키는 역할을 한다.
팝업(popup)
기존에 열려있는 창 외에 별개의 창을 열는 방식
모바일 환경에서 모달의 한 종류를 팝업이라고 하기도 한다.
모달(modal)
현재 창에 레이어를 더 쌓는 방식.
모달이 열려있는 동안 다른 인터렉션은 불가하다.
레이어 팝업, 라이트 박스 라고도 부른다.
특징
팝업(popup)
기존 창이 아닌 새 창을 열어 보여줌
기존 창과 별개의 창이라 기존 창의 인터렉션을 그대로 이용할 수 있음
광고, 새로운 정보 갱신 용도
새로운 창을 띄워 두개의 화면을 보여주는 것으로 트래픽 증가로 메모리를 사용하게 된다.
브라우저는 기본값으로 '팝업차단'을 지원하므로 필요한 정보를 사용자가 확인하지 못할 수 있다.

모달(modal)
보통 모달은 상호작용이 발생하지 않으면 사라지지 않고 정해진 인터렉션만 진행할 수 있다.
본창과 부모-자식 관계로 있어서 새로운 창이 아니라 하나의 레이어를 위에 얹은 것과 같다.
그렇기 때문에 모달 후면에 '어두운 화면 처리'를 하는데 이를 '딤드(dimmed)' 또는 'SCRIM' 이라고 한다.
SCRIM, 딤드는 OS에 따라 선택 시 발생하는 인터렉션이 다를 수 있어 사용자 경험을 신경써야 한다.
(딤드를 눌렀을 때 모달이 꺼지냐, 안꺼지냐)


기존창 외 새 창을 만들어 인터렉션 사용이 가능한 것은 '팝업'
기존 화면 위에 레이어처럼 얹어져 정해진 인터렉션 외 다른 반응을 할 수 없는 '모달'
그렇다면 이건 뭘까?

별도의 인터렉션도 가능하고 뒤에 SCRIM 처리도 안되어 있는 이것은
기존창과 다른 새로운 창은 아니다.
팝업인지 모달인지 아리송한 이것은 '레이어 팝업'으로 명칭한다.
팝업은 일단 화면 위에 튀어오른 새로운 화면을 지칭하는 것이고, 위 팝업은 새 창이 아닌 레이어로 만들어 졌으므로 레이어 팝업으로 불린다.
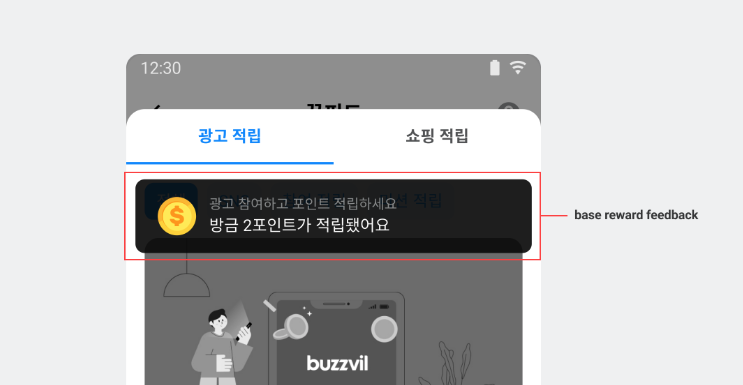
이 외에도 '알림을 위해 짧게 나타났다 사라지는 팝업' 을 '토스트 팝업' 이라 한다.


모바일의 경우 주로 상단이나 하단 가운데 스윽 하고 나타났다가 밀거나 일정시간이 지나면 사라지는 모션이 나타난다.
해당 기능을 요청할 때는
어떤 페이지, 타이밍에 나올 것인가? (trigger)
얼마나 노출되었다가 사라질 것인가? (time, 25ms, 3s)
이를 제공해주어야 한다.
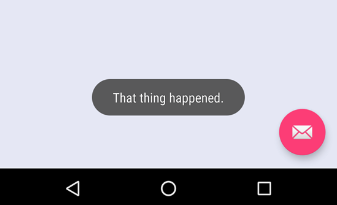
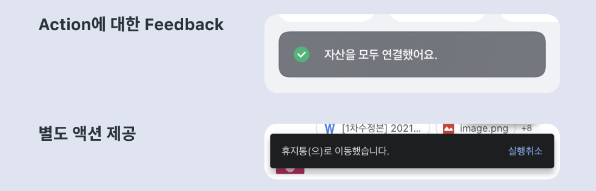
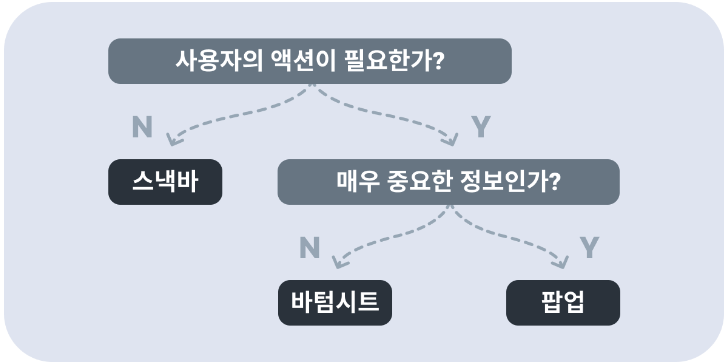
사용자의 액션에 대한 피드백을 짧은 텍스트로 보여주고 이와 관련된 액션 버튼을 함께 줄 수 있는 '스낵바' 도 있다.
액션버튼은 되돌리기(undo), 실행(action), 닫기(X), 더보기(>) 같은 아이콘도 사용할 수 있다.

다음 '바텀시트' 는
1) 기존 화면과 관련된 콘텐츠를 제공할 때, 기존 컨텍스트를 벗어나지 않고 관련작업을 진행할 때
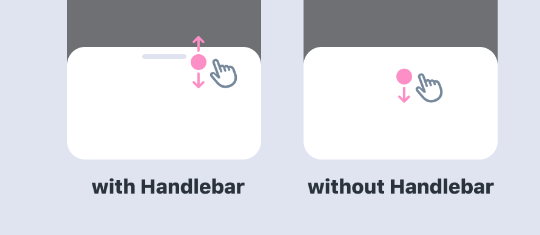
2) Handlebar 형태로 사용자가 바텀시트를 끌어올려 확장해 사용할 수 있다. 이때 당겨서 닫기(pull-to-dismiss) 기능을 활용해 끌어당기면 닫히지 않고 열리도록 만들어야 한다. 아니면 탭하면 끌어오르게 할 수도 있다.

바텀시트의 header는 네비게이션 바 역할을 하고 상황에 따라 검색창 같은 컴포넌트를 포함할 수도 있다.
바텀시트는 사용자가 기존 화면을 함께 사용할 때는 Non-Modal 타입을 선택한다. 예를 들어 애플의 번역 앱과 같이 기존 화면에서 이루어진 액션이 바텀시트에 업데이트 돼야 할 경우가 있다.

해당 내용들은 굉장히 얕은 개념 정의라고 볼 수 있을 것 같다.
실제로는 회사 내부의 정의를 따르는 것이 옳다.
만약 우리 회사에서 모달 컴포넌트를 만들어 쓰면서 이를 모달 팝업이라 부른다면
그건 그 회사에서는 모달 팝업이 되는 것이다.
같은 의미로 사용자에게 일방적으로 주의나 정보를 제공하기 위한 alert을 회사에서 선택창이라 부른다면
그 회사에서는 선택창이 되는 것이다.
그렇기 때문에 기획자가 기획서를 작성할 때 용어정의 파트를 넣어야 하는 이유가 여기에 있다.
회사가 크다면 내부적으로 고착화된 용어가 있을 수 있으나
작은 회사의 경우 용어정의를 해두지 않으면 개발자가 기획자의 의도를 추론해서 구현할 수 있기 때문에
같은 목표를 바라보기 위해서는 기획자가 자체적으로 정해서 설명을 해주던, 문서화 해서 공유하던 용어정의는 필요하다.
모달은 무엇이고 팝업은 무엇이고 종류가 뭐있고 이런 것은 대충 개념으로 '이렇게 불리는 구나'정도만 이해해도 괜찮다는 의견이다.
참고자료
https://velog.io/@eunbeann/팝업-모달이란-그리고-그-종류
https://brunch.co.kr/@bcc5736f7b26444/1
https://velog.io/@mangojang/팝업-종류와-쓰임
https://yozm.wishket.com/magazine/detail/1272/
https://www.mobiinside.co.kr/2022/05/23/ui-term/
'기록이 하고싶어서 > PM 생존기 : 기획과 개발' 카테고리의 다른 글
| 회사에서 기분이 안 좋을 때는 고기 앞 보다 GPT가 빠르다. (2) | 2025.01.17 |
|---|---|
| 상처받은 차별이 처음은 아니지만 (1) | 2024.11.14 |
| 약간 신선한 충격 (1) | 2024.11.13 |
| 쿠키, 세션, 토큰, 캐시, 로컬스토리지 (4) | 2024.11.10 |
| 자바스크립트로 구글 기사 100개 크롤링하기 (VSC, JS, .xlsx) (1) | 2024.11.08 |